Auto Display Directions
This sample shows how to programmatically request directions between 2 or more POIs or arbitrary points on the map and have the map automatically display the route and step-by-step directions interface.
Organizing your code
The Getting Started section details various SDK installation options depending on your requirements. The sample code below is based on a base use case of a plain html page and the ES6 module format.
Automatically display directions
The two code samples below shows how to request the map to automatically display the directions interface between the following 2 or more POIs using the showNavigation and showNavigationMultiple commands, while specifying whether accessible directions are required:
<!DOCTYPE html>
<html lang="en">
<head>
<script type="module">
import LMInit from 'https://maps.locuslabs.com/sdk/LocusMapsSDK.js'
const config = {
venueId: 'lax',
accountId: 'A11F4Y6SZRXH4X',
headless: false
}
window.LMInit = LMInit
LMInit.setLogging(true)
LMInit.newMap('.mymap', config)
.then(m => {
window.map = m;
// Pass true for the last param to get wheelchair accessible directions
map.showNavigation({poiId: 1025}, {poiId: 551}, false);
})
.catch(e => console.error('Error initializing map: ', e))
</script>
<style>
html, body, .mymap {
height: 100%; margin: 0; padding: 0;
}
</style>
</head>
<body>
<div class="mymap" style="height: 100%;"></div>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<script type="module">
import LMInit from 'https://maps.locuslabs.com/sdk/LocusMapsSDK.js'
const config = {
venueId: 'lax',
accountId: 'A11F4Y6SZRXH4X',
headless: false
}
window.LMInit = LMInit
LMInit.setLogging(true)
LMInit.newMap('.mymap', config)
.then(m => {
window.map = m;
// Pass true for the last param to get wheelchair accessible directions
map.showNavigationMultiple([{poiId: 1025}, {poiId: 870}, {poiId: 551}], false);
})
.catch(e => console.error('Error initializing map: ', e))
</script>
<style>
html, body, .mymap {
height: 100%; margin: 0; padding: 0;
}
</style>
</head>
<body>
<div class="mymap" style="height: 100%;"></div>
</body>
</html>Requesting directions between positions
Both commands demonstrated above accept either a POI ID for the "from" and "to" params or a specific location in the following format:
{lat: 12.34, lng: 4.56, ord: 1}
Wheelchair Accessibility
To obtain directions which are wheelchair accessible, pass "true" as the final param for the "showNavigation" command.
Security Lanes
If supported by the venue, a desired security lane can be specified as the 4th param of the "showNavigation" command. If omitted, the user will be prompted to choose a lane. For more information on getting lane types and specifying them in the call, see the "Specifying Security Lanes" section in the "Request Directions Data" page.
Try it out
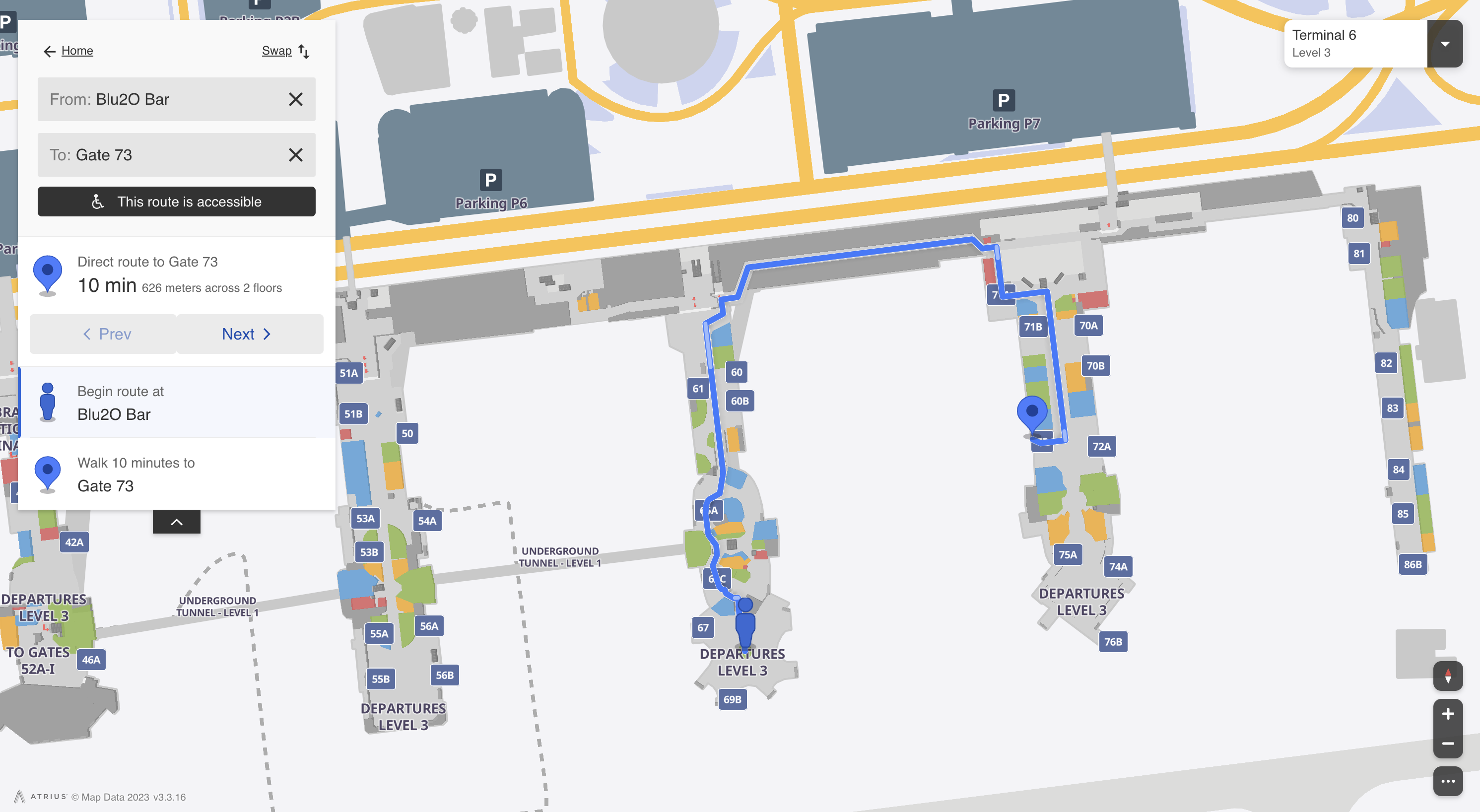
See a live preview here. After the directions have been returned, the map will appear similar to the following image:

Updated 2 months ago