Show Map State
This sample shows how to launch the map showing a specific map state e.g. a specific pan and zoom level. A state id can be obtained any time by calling "getState" and can be used to restore the map later to that state. There are 2 ways to do so:
- Specify the State ID in the launch config
- Include the State ID directly in the URL
Organizing your code
The Getting Started section details various SDK installation options depending on your requirements. The sample code below is based on a base use case of a plain html page and the ES6 module format.
Specify the State ID in the launch config
Update the base code to include the "initState" key in the launch config. In this case we are using a state id that was obtained by calling "getState" on an earlier instance of the map:
<html lang="en">
<head>
<script type="module">
import LMInit from 'https://maps.locuslabs.com/sdk/LocusMapsSDK.js'
const config = {
venueId: 'lax',
accountId: 'A11F4Y6SZRXH4X',
headless: false,
initState: "W3siaWQiOiJvbmxpbmUvaGVhZGVyT25saW5lIiwic2VhcmNoIjoiIn0seyJpZCI6Im9ubGluZS9wb2lWaWV3In0seyJpZCI6Im9ubGluZS9nZXREaXJlY3Rpb25zRnJvbVRvIn0seyJpZCI6InZlbnVlRGF0YUxvYWRlciJ9LHsiaWQiOiJtYXBSZW5kZXJlciIsInZwIjp7ImxhdCI6MzMuOTQxODczODQ0OTMzOTUsImxuZyI6LTExOC40MDAwNjE5NzIwNTEyMiwiem9vbSI6MTkuMTgyNzE5MDYzNDc1MDU1LCJiZWFyaW5nIjowLCJwaXRjaCI6MH0sIm9yZCI6M31d"
}
window.LMInit = LMInit
LMInit.setLogging(true)
LMInit.newMap('.mymap', config)
.then(m => { window.map = m; })
.catch(e => console.error('Error initializing map: ', e))
</script>
<style>
html, body, .mymap {
height: 100%; margin: 0; padding: 0;
}
</style>
</head>
<body>
<div class="mymap" style="height: 100%;"></div>
</body>
</html>Try it out
See a live preview or visit the fiddle (note - the fiddle may only display the mobile version due to size constraints).
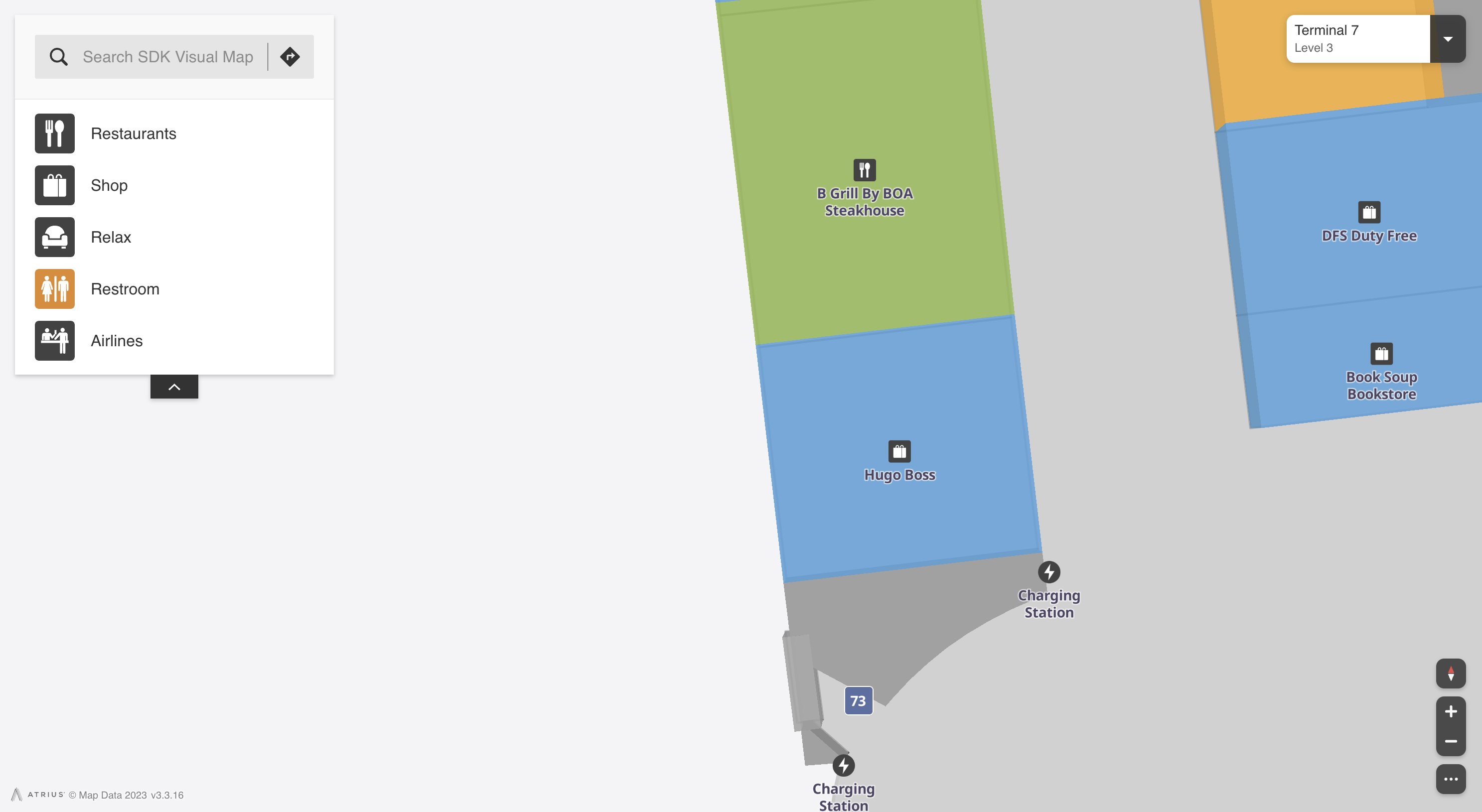
After loading, the map will position and zoom to the Hugo Boss store near Gate 73 and appear similar to the image below:

Specify the State ID in the URL
You can also show the state at launch simply by adding the State ID to the map URL as follows:
<your_map_url>?s=<state_id>
For the above to work, you need to specify in your launch config that url state and deep links are accepted by adding the "supportURLDeepLinks" and "preserveStateInURL" keys as shown below:
<html lang="en">
<head>
<script type="module">
import LMInit from 'https://apps.locuslabs.com/sdk/dist/current/LocusMapsSDK.js'
const config = {
venueId: 'lax',
accountId: 'A11F4Y6SZRXH4X',
headless: false,
supportURLDeepLinks: true,
preserveStateInURL: true
}
window.LMInit = LMInit
LMInit.setLogging(true)
LMInit.newMap('.mymap', config, "https://apps.locuslabs.com/sdk/dist/current/")
.then(m => { window.map = m })
.catch(e => console.error('Error initializing map: ', e))
</script>
<style>
html, body, .mymap {
height: 100%; margin: 0; padding: 0;
}
</style>
</head>
<body>
<div class="mymap" style="height: 100%;"></div>
</body>
</html>Try it out
Click here to see the map open at the specified venue using only a URL param.
Updated 2 months ago