Hiding Control Overlays
The previous example showed how to display a fullscreen map which includes certain control overlays like the search bar, level selector and zoom/pan controls. You can specify one or more of those to be hidden as shown in this example.
Update the load config to hide selected controls
Simply add a "uiHide" entry to your load config as shown in the code below to hide all controls except the level selector:
<!DOCTYPE html>
<html lang="en">
<head>
<script type="module">
import LMInit from 'https://maps.locuslabs.com/sdk/LocusMapsSDK.js'
const config = {
venueId: 'lax',
accountId: 'A11F4Y6SZRXH4X',
headless: false,
uiHide: { sidebar:true, controls:true, levelSelector:false, mobileSearchBar:true, mobileHidePOIView:true}
}
window.LMInit = LMInit
LMInit.setLogging(true)
LMInit.newMap('.mymap', config)
.then(m => { window.map = m; })
.catch(e => console.error('Error initializing map: ', e))
</script>
<style>
html, body, .mymap {
height: 100%; margin: 0; padding: 0;
}
</style>
</head>
<body>
<div class="mymap" style="height: 100%;"></div>
</body>
</html>It is critical that the SDK is initialized with the correct div class or identifier so that the SDK can load the map in the appropriate place.
"uiHide" mobile params
• mobileSearchBar - controls showing of the search bar on mobile devices
• mobileHidePOIView - controls display of the poi details when POI is tapped or shown programmatically
Try it out
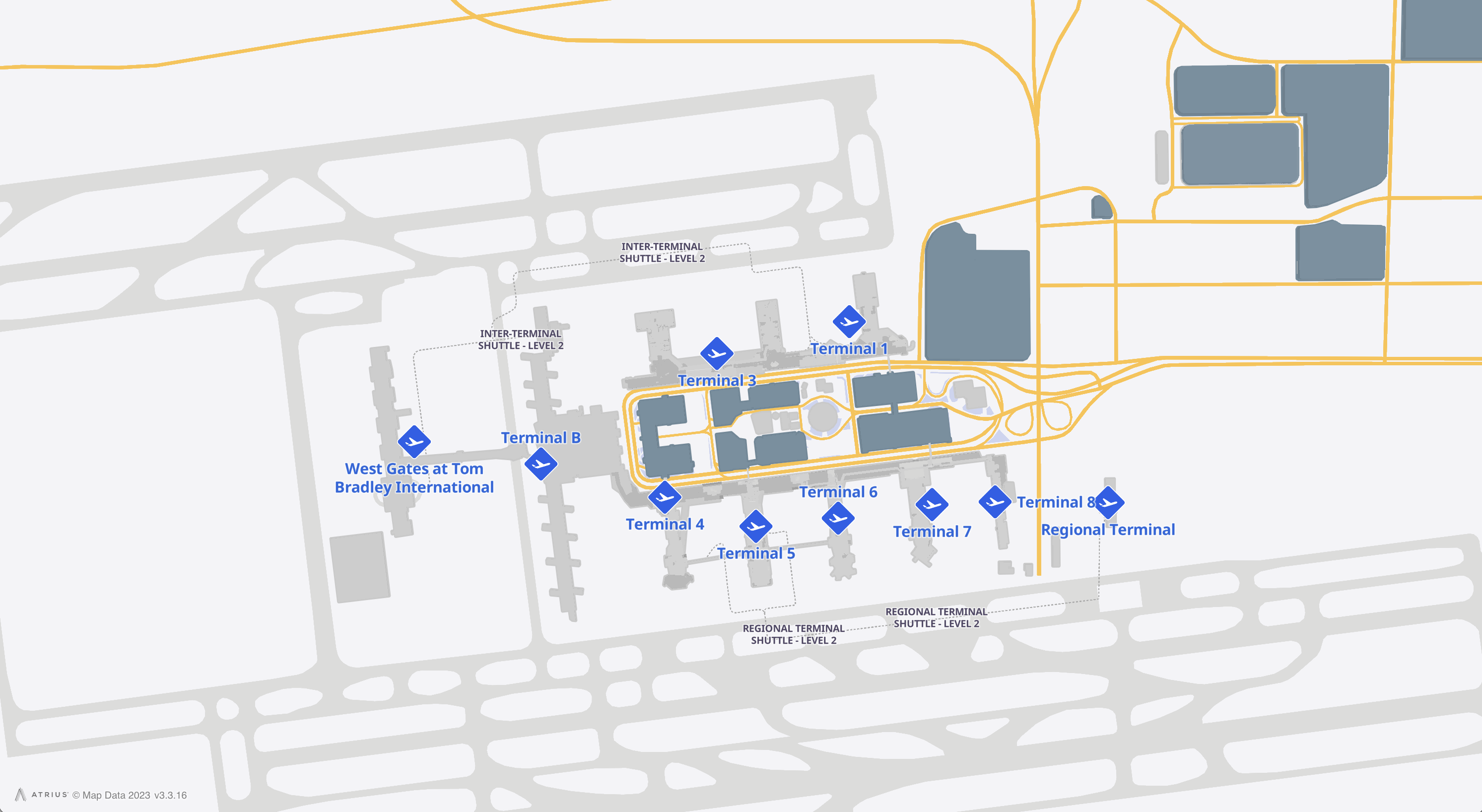
See a live preview here. The map will appear similar to the following image:

Updated 2 months ago