Show a Building or Level
This sample shows how to launch the map showing a specific building or floor.
Organizing your code
The Getting Started section details various SDK installation options depending on your requirements. The sample code below is based on a base use case of a plain html page and the ES6 module format.
Configure your code to accept deep links
For the deep links to work, you need to specify in your launch config that url deep links are accepted by adding the "supportURLDeepLinks" key as shown below:
<!DOCTYPE html>
<html lang="en">
<head>
<script type="module">
import LMInit from 'https://apps.locuslabs.com/sdk/dist/current/LocusMapsSDK.js'
const config = {
venueId: 'lax',
accountId: 'A11F4Y6SZRXH4X',
headless: false,
supportURLDeepLinks: true
}
window.LMInit = LMInit
LMInit.setLogging(true)
LMInit.newMap('.mymap', config, "https://apps.locuslabs.com/sdk/dist/current/")
.then(m => { window.map = m })
.catch(e => console.error('Error initializing map: ', e))
</script>
<style>
html, body, .mymap {
height: 100%; margin: 0; padding: 0;
}
</style>
</head>
<body>
<div class="mymap" style="height: 100%;"></div>
</body>
</html>Specify a building or level in the URL
To show a specific building, use the "buildingId" param. To show a specific level, use the "floorId" param. Note that when specifying the floor id the building id is not required as it is already incorporated in the floor id. When the building id is specified, the default floor for that building will be shown.
Try it out
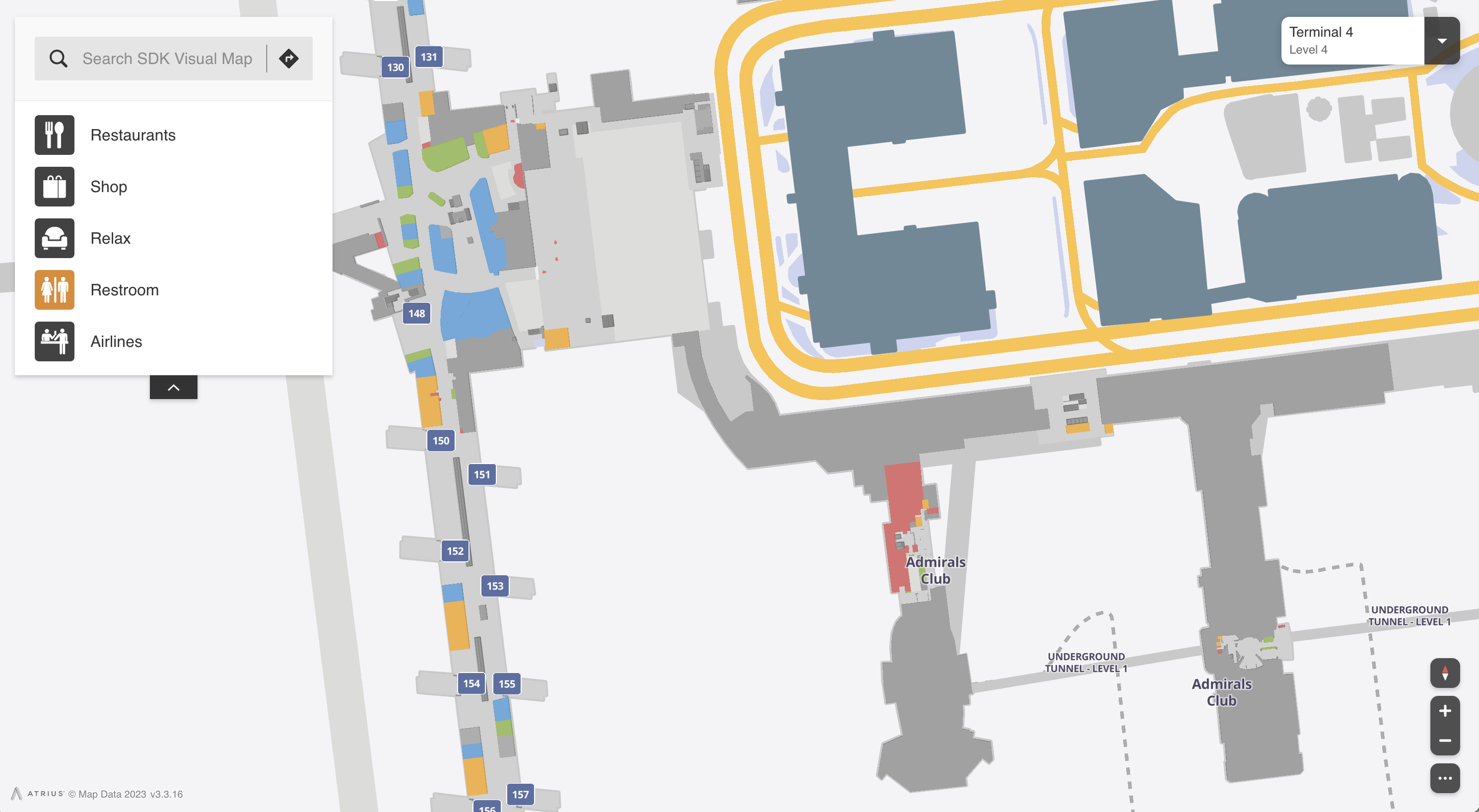
Click here to see the map showing the "lounges" level of LAX terminal 4. An image similar to the one below should appear:

Updated 2 months ago