Set Position, Bearing, Zoom or Pitch
This sample shows how to set the position, zoom, bearing or pitch of a map.
Organizing your code
The Getting Started section details various SDK installation options depending on your requirements. The sample code below is based on a base use case of a plain html page and the ES6 module format.
Configure your code to accept deep links
For the deep links to work, you need to specify in your launch config that url deep links are accepted by adding the "supportURLDeepLinks" key as shown below:
<html lang="en">
<head>
<script type="module">
import LMInit from 'https://apps.locuslabs.com/sdk/dist/current/LocusMapsSDK.js'
const config = {
venueId: 'lax',
accountId: 'A11F4Y6SZRXH4X',
headless: false,
supportURLDeepLinks: true
}
window.LMInit = LMInit
LMInit.setLogging(true)
LMInit.newMap('.mymap', config, "https://apps.locuslabs.com/sdk/dist/current/")
.then(m => { window.map = m })
.catch(e => console.error('Error initializing map: ', e))
</script>
<style>
html, body, .mymap {
height: 100%; margin: 0; padding: 0;
}
</style>
</head>
<body>
<div class="mymap" style="height: 100%;"></div>
</body>
</html>Set the map position
To have the map pan to a specific position at launch, specify the necessary coordinates using the "lat" and "lng" params.
Set the zoom
There are 2 ways to specify zoom. The first is using the"zoom" param which is a value between 12 and 22. The second is the "radius" param, which is in meters and the recommended way of setting the zoom.
Set the bearing
Bearing can be thought of as rotation and is a value between 0 and 360 degrees, specified using the "bearing" param.
Set the pitch
The pitch can be set using the pitch param and is a value between 0 and 100.
Try it out
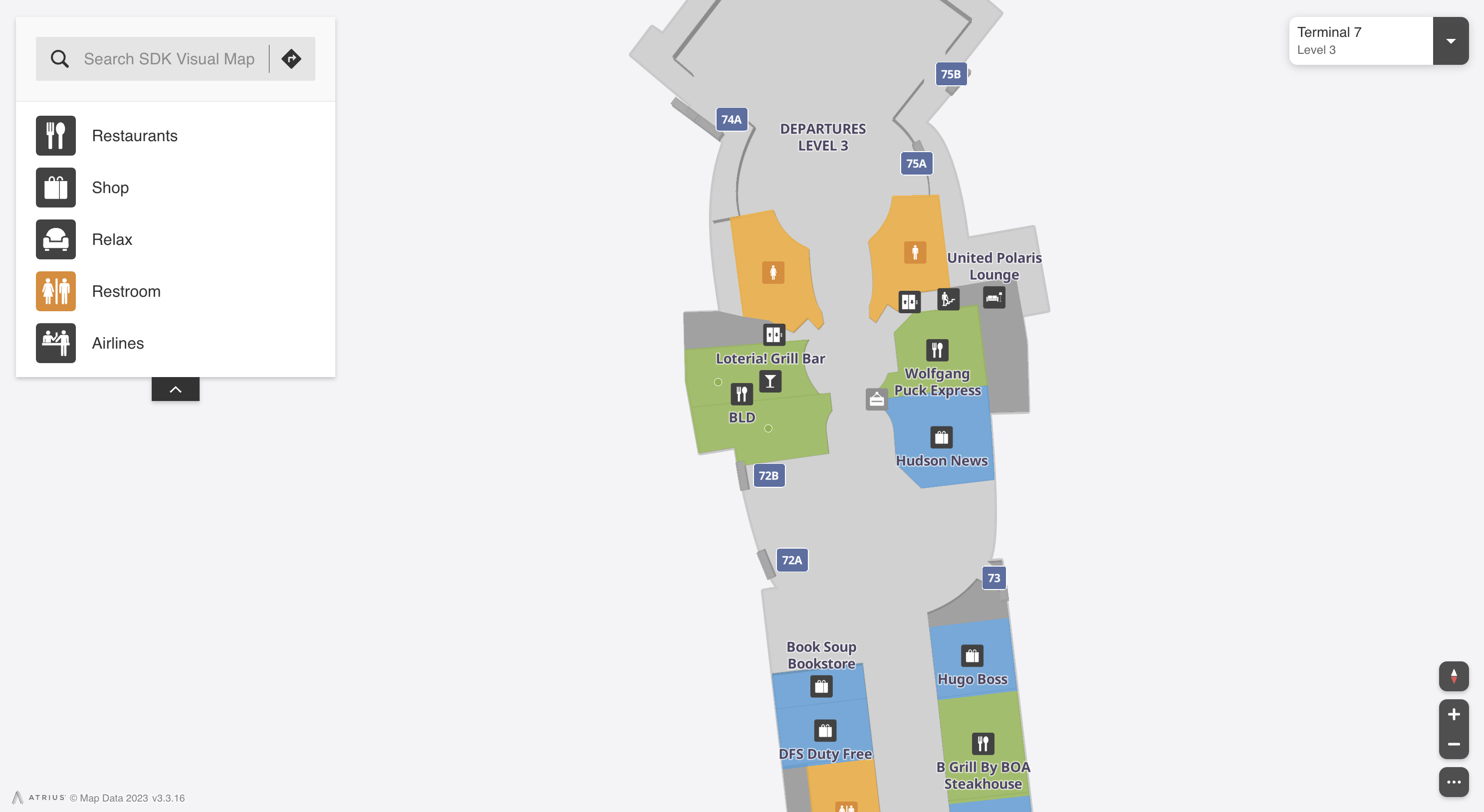
Click here to see the map panning and zooming to Hudson News in Terminal 7 and rotated 180 degrees.

Updated 2 months ago