Request Directions Data
This sample shows how to programmatically request directions between any 2 POIs or arbitrary points on the map and how to inspect the results, including the ETA, distance and detailed steps.
Organizing your code
The Getting Started section details various SDK installation options depending on your requirements. The sample code below is based on a base use case of a plain html page and the ES6 module format.
Request directions between 2 or more POIs
The two code samples below shows how to request directions data between 2 or more POIs using the getDirections and getDirectionsMultiple commands.
It also shows how specify whether the directions should be wheelchair accessible and how to inspect the data returned, which will include the estimated time, distance and detailed steps:
<!DOCTYPE html>
<html lang="en">
<head>
<script type="module">
import LMInit from 'https://maps.locuslabs.com/sdk/LocusMapsSDK.js'
const config = {
venueId: 'lax',
accountId: 'A11F4Y6SZRXH4X',
headless: false
}
window.LMInit = LMInit
LMInit.setLogging(true)
LMInit.newMap('.mymap', config)
.then(m => {
window.map = m;
// Pass true for the last param to get wheelchair accessible directions
map.getDirections({poiId: 1025}, {poiId: 551}, false).then(directions => {
console.log("Directions obtained");
console.log("ETA (mins):", directions.time);
console.log("Distance (meters):", directions.distance);
console.log("Steps:", directions.steps);
});
})
.catch(e => console.error('Error initializing map: ', e))
</script>
<style>
html, body, .mymap {
height: 100%; margin: 0; padding: 0;
}
</style>
</head>
<body>
<div class="mymap" style="height: 100%;"></div>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<script type="module">
import LMInit from 'https://maps.locuslabs.com/sdk/LocusMapsSDK.js'
const config = {
venueId: 'lax',
accountId: 'A11F4Y6SZRXH4X',
headless: false
}
window.LMInit = LMInit
LMInit.setLogging(true)
LMInit.newMap('.mymap', config)
.then(m => {
window.map = m;
// Pass true for the last param to get wheelchair accessible directions
map.getDirectionsMultiple([{poiId: 1025}, {poiId: 870}, {poiId: 551}], false).then(result => {
const { directions, total } = result;
console.log("Directions obtained");
console.log("Total ETA (mins):", total.time);
console.log("Total Distance (meters):", total.distance);
console.log("Legs:", directions);
console.log("ETA (mins) for first leg", directions[0].time);
console.log("ETA (mins) for second leg", directions[1].time);
});
})
.catch(e => console.error('Error initializing map: ', e))
</script>
<style>
html, body, .mymap {
height: 100%; margin: 0; padding: 0;
}
</style>
</head>
<body>
<div class="mymap" style="height: 100%;"></div>
</body>
</html>Requesting directions between positions
The "getDirections" command demonstrated above accepts either a POI ID for the "from" and "to" params or a specific location in the following format:
{lat: 12.34, lng: 4.56, ord: 1}
Wheelchair Accessibility
To obtain directions which are wheelchair accessible, pass "true" as the final param for the "getDirections" command.
Results
The following shows the console output of the above code:
ETA (mins): – 10
Distance (meters): – 627
Steps:
Array (2)
0 {primaryText: "Blu2O Bar", secondaryText: "Begin route at", icon: "wayfinding.start", animationAnchor: Object, eta: 0, …}
1 {primaryText: "Gate 73", secondaryText: "Walk 10 minutes to", icon: "wayfinding.end", animationAnchor: Object, eta: 10, …}Directions obtained
ETA (mins): 11
Distance (meters): 637
Legs: (2) [{…}, {…}]0: {distance: 212, time: 4, steps: Array(2), waypoints: Array(49)}1: {distance: 425, time: 7, steps: Array(2), waypoints: Array(43)}length: 2[[Prototype]]: Array(0)
ETA (mins) for first leg 4
ETA (mins) for second leg 7Specifying Security Lanes
For selected venues where multiple security lane types are supported, it is possible to request directions for one or more specific security lanes.
The first step is to obtain a list of available lanes from the venue data ("venueData.securityQueueTypes") The second step is to configure the "getDirections" call with the desired security types.
Notes:
• The security lanes parameter is optional. If omitted, all lanes are considered.
• The system chooses the lane with the shortest wait time to use in the directions calc. To force a specific lane, specify only that lane in the lanes parameter.
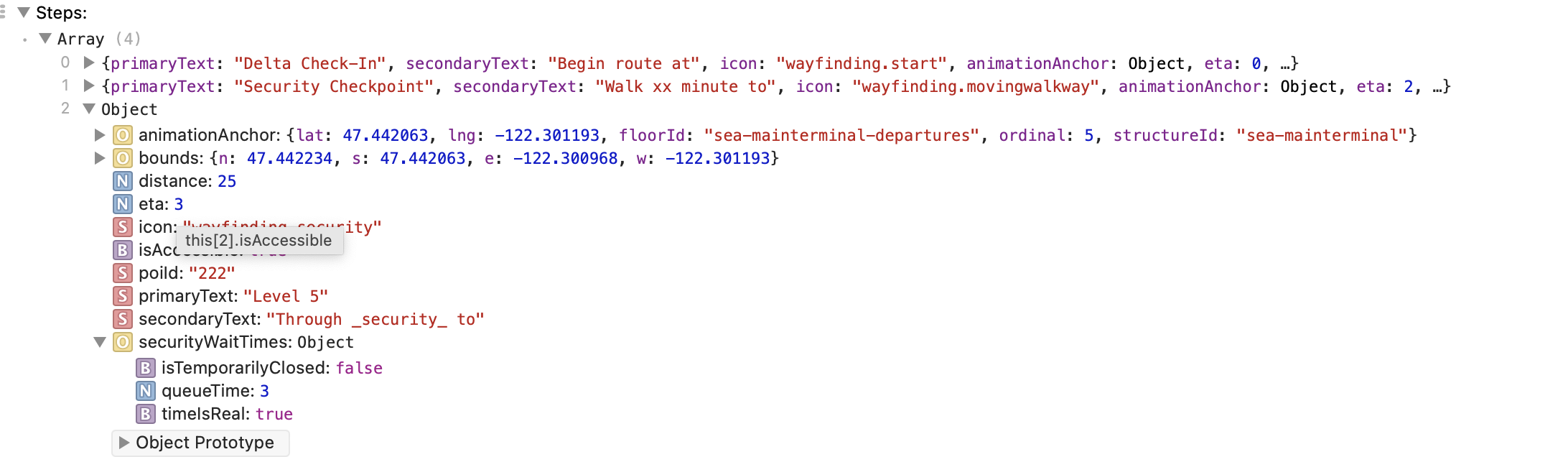
• The live wait time for the security lane chosen can be found by iterating the "steps" property of the "directions" object returned and selecting the step with a value in the "securityWaitTimes" property (see image below)
<!DOCTYPE html>
<html lang="en">
<head>
<script type="module">
import LMInit from 'https://maps.locuslabs.com/sdk/LocusMapsSDK.js'
const config = {
venueId: 'venue_id',
accountId: 'account_id',
headless: true
}
window.LMInit = LMInit
LMInit.setLogging(true)
LMInit.newMap(null, config)
.then(m => {
window.map = m;
// Get the security lanes available at the venue
m.getVenueData().then(venueData => {
console.log("Security Types:", venueData.securityQueueTypes);
});
// Timeout only necessary if directions called on load
setTimeout(function(){
// Specify the desired lane types as the 4th param. Omit to include all.
map.getDirections({poiId: 999}, {poiId: 999}, false, ["general", "clear"]).then(directions => {
// These are a sample of the properties. Check the console to see all the available properties on the directions object
console.log("Directions obtained");
console.log("ETA (mins):", directions.time);
console.log("Distance (meters):", directions.distance);
console.log("Steps:", directions.steps);
}).catch(e => console.error('Error getting directions: ', e));
}, 2000);
})
.catch(e => console.error('Error initializing map: ', e))
</script>
</head>
</html>
Finding the security lane name for a directions step
If you would like to determine what the name of the security lane is for a specific step, use the "poiId" returned within the step (e.g. 222 in the screenshot above) to pass to the "getPOIDetails" method documented here. You can then query "poi.queue.queueSubtype" to get the queue name as show in the snippet below:
map.getPOIDetails(222).then(poi => {
console.log("Security Lane Name: ", poi.queue.queueSubtype);
});Updated 2 months ago