Map Interactivity
The sample shows how to programmatically pan and zoom the map or how to change the current level.
Organizing your code
The Getting Started section details various SDK installation options depending on your requirements. The sample code below is based on a base use case of a plain html page and the ES6 module format.
Pan & Zoom
The code below shows how to move the map to the area between Gate 64 and Gate 65 and to zoom in closer. This is achieved using the "setPosition" command:
<html lang="en">
<head>
<script type="module">
import LMInit from 'https://maps.locuslabs.com/sdk/LocusMapsSDK.js'
const config = {
venueId: 'lax',
accountId: 'A11F4Y6SZRXH4X',
headless: false
}
window.LMInit = LMInit
LMInit.setLogging(true)
LMInit.newMap('.mymap', config)
.then(m => {
window.map = m;
// Center map to the area near gates 64 and 65
window.map.setPosition({ lat:33.9412,lng:-118.4020,ord:3,structureId:"lax-south",floorId:"lax-south-departures",zoom:19,pitch:0,bearing:0});
})
.catch(e => console.error('Error initializing map: ', e))
</script>
<style>
html, body, .mymap {
height: 100%; margin: 0; padding: 0;
}
</style>
</head>
<body>
<div class="mymap" style="height: 100%;"></div>
</body>
</html>Level Changes
The floor level can be changed by either specifying the ordinal as shown above or using the "showLevel" command and passing in the floor ordinal. For example, to change the to the baggage floor level at lax, the following code can be used:
map.showLevel(1)
Try it out
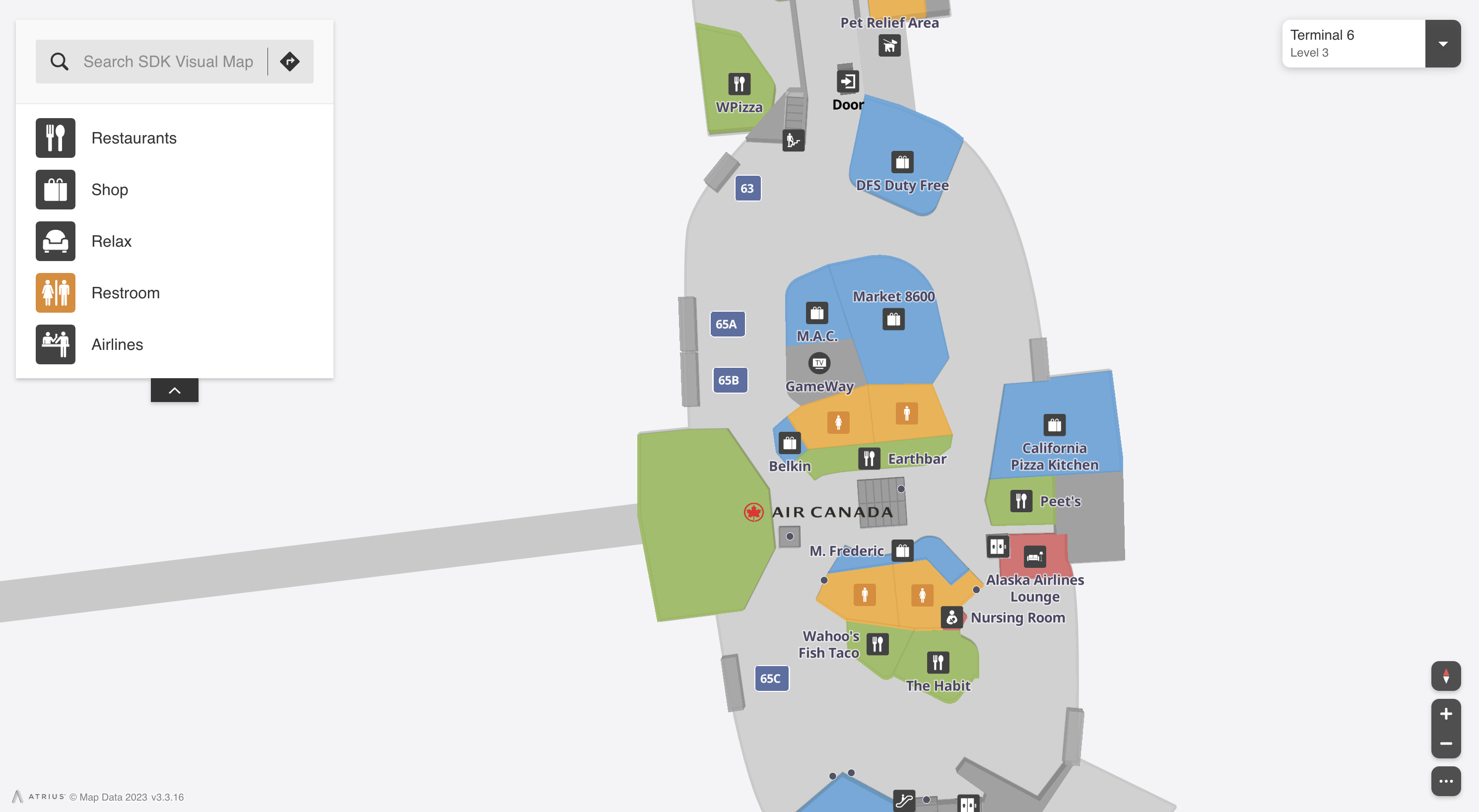
See a live preview here. After the pan and zoom completes, the map will appear similar to the following image:

Updated 2 months ago